
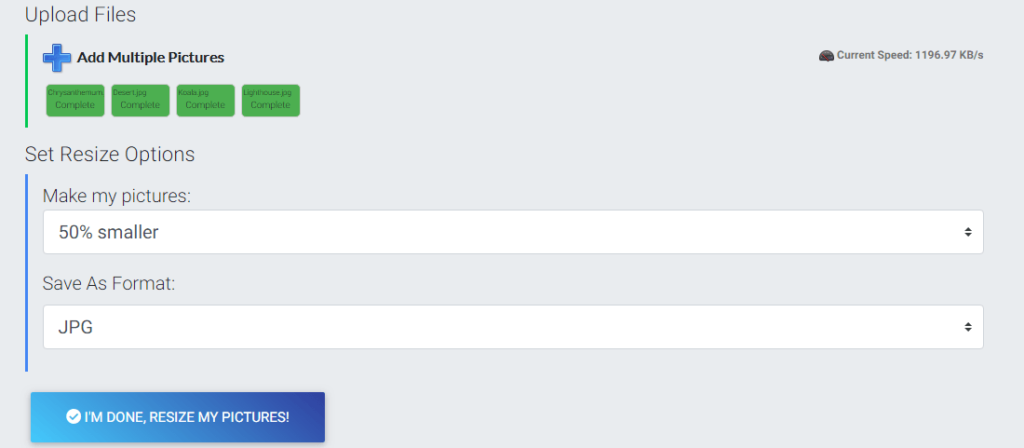
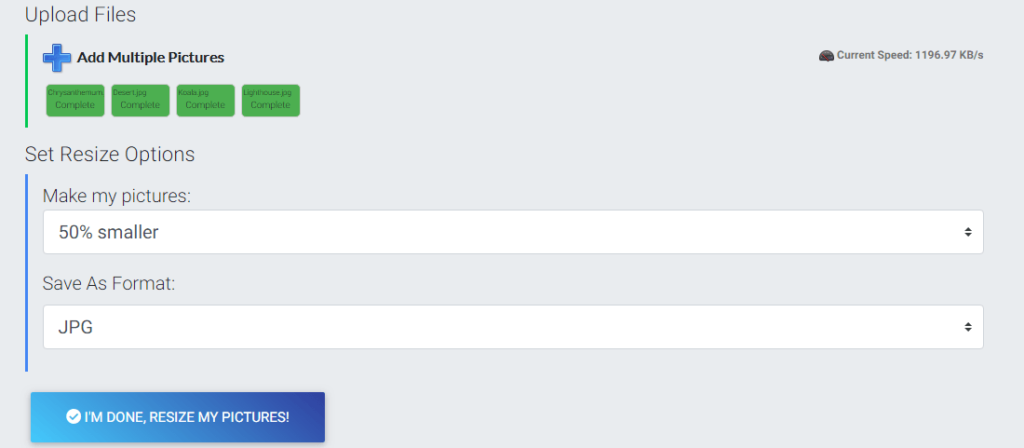
Quality - A lower number means more compression is done on the image and it will be lesser in size.Min Height - Insert a number if you want your images to be at least of this height but retain their original heights if exceeding it.
 Min Width - Insert a number if you want your images to be at least of this width but retain their original width if exceeding it. Max Height - Insert a number if you want your images to retain their original heights if it is less than the number you entered but not exceeding it. Max Width - Insert a number if you want your images to retain their original widths if it is less than the number you entered but not exceeding it. Whenever you alter any option value in between, you will have to select all images again to resize and compress them with the new settings. By default, images will only get compressed, and there is no change in the widths and heights. Step 1 - Selecting Optionsīy using these options, you can easily control the widths and heights, and the compression quality of your images. Thank You :-)įollow these simple steps to get the best results with this tool. Also, it will be great if you can recommend these tools in your blogs if you have one. Please share these tools with your friends and colleagues. It is recommended to bookmark it on your web browsers to quickly revisit and reuse it when needed for better productivity at work. So, image resizing and compressing is a great way to optimize images for faster website speed and a better user experience. You should use JPG/JPEG file extensions within your blog posts, websites, and social posts as much as possible as they provide much better file compression and expected results. Search engines like Google also rank websites and blogs with good page speeds higher as they provide a better overall user experience. Resized images feel much sharper than large images forcefully contracted by CSS styles in websites and blog posts. After resizing and compressing them, you can remove unwanted information and reduce their size by far. Images carry unwanted information that only makes them heavy in size and makes websites slower. It is a good practice to resize and compress all your images once before uploading them to your websites and blogs. Why is it necessary to resize and compress images before uploading them to your websites and blogs?
Min Width - Insert a number if you want your images to be at least of this width but retain their original width if exceeding it. Max Height - Insert a number if you want your images to retain their original heights if it is less than the number you entered but not exceeding it. Max Width - Insert a number if you want your images to retain their original widths if it is less than the number you entered but not exceeding it. Whenever you alter any option value in between, you will have to select all images again to resize and compress them with the new settings. By default, images will only get compressed, and there is no change in the widths and heights. Step 1 - Selecting Optionsīy using these options, you can easily control the widths and heights, and the compression quality of your images. Thank You :-)įollow these simple steps to get the best results with this tool. Also, it will be great if you can recommend these tools in your blogs if you have one. Please share these tools with your friends and colleagues. It is recommended to bookmark it on your web browsers to quickly revisit and reuse it when needed for better productivity at work. So, image resizing and compressing is a great way to optimize images for faster website speed and a better user experience. You should use JPG/JPEG file extensions within your blog posts, websites, and social posts as much as possible as they provide much better file compression and expected results. Search engines like Google also rank websites and blogs with good page speeds higher as they provide a better overall user experience. Resized images feel much sharper than large images forcefully contracted by CSS styles in websites and blog posts. After resizing and compressing them, you can remove unwanted information and reduce their size by far. Images carry unwanted information that only makes them heavy in size and makes websites slower. It is a good practice to resize and compress all your images once before uploading them to your websites and blogs. Why is it necessary to resize and compress images before uploading them to your websites and blogs? 

Compressed images are lighter in size and get easily downloaded even at low internet speeds. This tool can save lots of time when you want to resize many images in a single go like for a blog post.
#Free online image resizer in bulks free
Bulk Image Resizer and Compressor is a free online tool that resizes widths and heights of images and compresses them to reduce overall size in bulk.







 0 kommentar(er)
0 kommentar(er)
